The Key to Angular Development. An introduction to the basic concept that forms the foundation of angular and its architecture.
To properly develop web applications with the Angular framework, it is important to have good knowledge about how angular work under the hood.
In this tutorial we will introduce you to the foundation and architecture of angular framework.
Concepts you will learn here will help you understand and make app easily using angular framework.
If you have a linux operation system, and you didn’t install and setup angular in your distro yet , you might be interested in our post about How to setup and install angular in linux.
Table of Contents
Understand the foundation and architecture of angular framework
To better understand how the web development framework works, you need to know what it is made of and how each element communicates with each other.
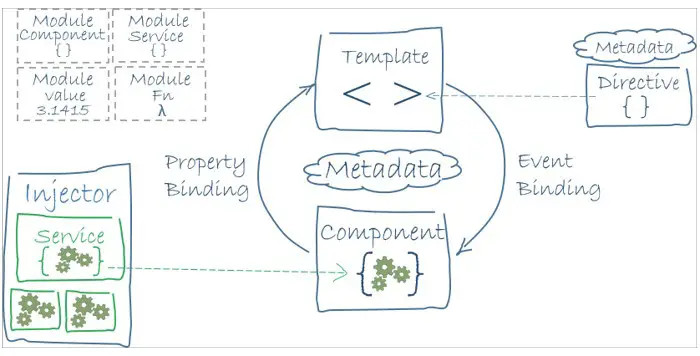
The following diagram shows the basic architecture of an Angular application:

Any Angular application project is composed of several modules technically managed by the service ngModule. The most important part is the root module also called AppModule.
On this last one graft the other modules and the components .
Components represent any visual part of your application. It represents the view in an MVC (Model View Component) architecture of the application.
Each component includes a file template containing html code and another containing the code in typescript language .
The latter allows you to manage all the logic of the visual rendering of your web application.
Around the modules and components there are also services that we will see later in this introductory post.
We will see them all in more detail in the architecture of an Angular application. In the meantime, keep the previous diagram in mind.
Architecture of an Angular application
We saw in the introduction that an Angular application is made up of several components.
The most important key elements you have to remember in this post are modules, components and services.
If it is necessary to proceed in order of importance and sizes, we will start with the modules.
Modules
Angular applications are very modular and this framework has its own modularity system called NgModules.
NgModules are like containers.
This code block is dedicated to a specific area of application, a workflow, or a set of closely related features.
They may contain components, service providers and other code files whose scope is defined by the container Module.
NgModules can also import features exported from other NgModules. The latter can export selected features to be used by other NgModules.
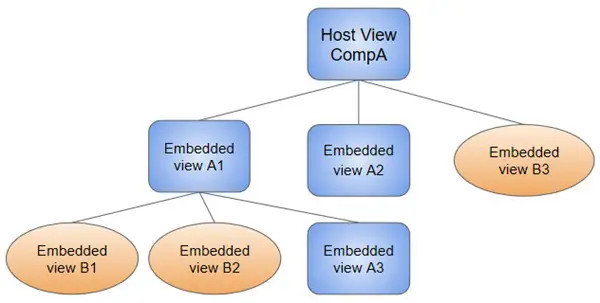
The image below shows the typical composition of an angular module.

See ! Module everywhere ( lol )
You will see that each module contains a main component on which we can graft other views from other components. So what is a component?
Components
The components in the context of web development with angular framework define views.
These are sets of screen elements that Angular can select and modify based on your program logic and data.
Components elements use services, which provide specific feature not directly related to views.
We call them service providers.
These services can be injected into components as dependencies, making your code modular, reusable, and efficient.
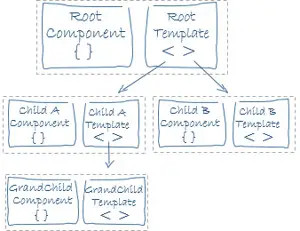
The image below shows typical composition of an angular component.

Angular component is represented by two files. One is used to manage dynamically the View by manipulating the html code. This file is the view model or template.
The other file is used to manage the logic and the processing of information exchanged between the user and the view of this component. It is simply called component.
Ideally, the role of a component is to enable the user experience and nothing more.
A component must present properties and data binding methods in order to act as an intermediary between the view (rendered by the model) and the application logic (which often includes a notion of model).
If Angular components are only used to manage the user experience, how do you deal with a large amount of information in the background?
This is where Angular Services come into action.
Services and dependency injection
Services and dependency injection are independent functions of components and modules that allow you to perform a specific task.
They are often used in components, for example to read and write data to a database.
Services
A service represents any value, function, or functionality that an application needs. It is usually a class with a narrow, well-defined focus.
Service has to do one specific thing and he has to do it very well.
Angular distinguishes components from services to increase modularity and reusability.
By separating the functionality of a component’s view from other types of processing, you can make your component classes cleaner and more efficient.
A component can delegate certain tasks to services, such as retrieving data from the server, validating user input, or logging directly in the console.
By defining these processing tasks in an injectable class of service, you make them available to any component.
You can also make your application more flexible by injecting different providers of the same type of service.
Angular helps you follow these principles by making it easier to factor your application logic into services and make those services available to components through injection of dependencies.
Dependency injection (ID)
Dependency injection makes it possible to wire different service providers in the Angular framework.
It is used everywhere to provide new components with Services or other items they need.
Components consume services; in other words, you can inject a service into a component by giving the latter, access to the content of the class of this service.
Foundations and Application Architecture – Summary
This article aims to explain the operating principle of the angular framework.
For the sake of simplicity, we have omitted source codes and some details to avoid confusion.
Understanding the foundations and architecture of Angular will make it easier for your projects to succeed.
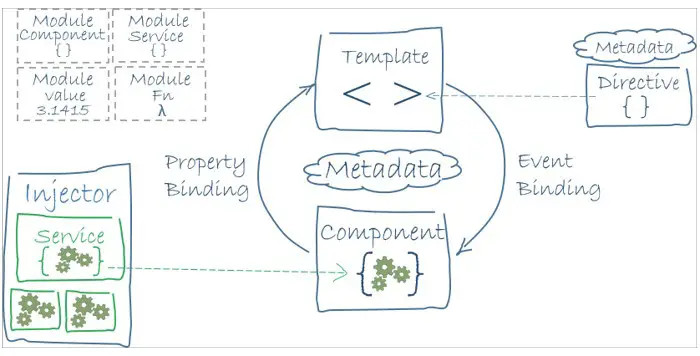
It is important to keep this diagram in mind so as not to get lost in the details.

This article is based on official documentation of https://angular.io/guide/architecture and some personal experience on the subject.
We strongly encourage you to consult it for more in-depth information.
Happy coding !!

